The Creation of Explain Everything: Unintentional Design Thinking

[vc_row][vc_column][vc_column_text]
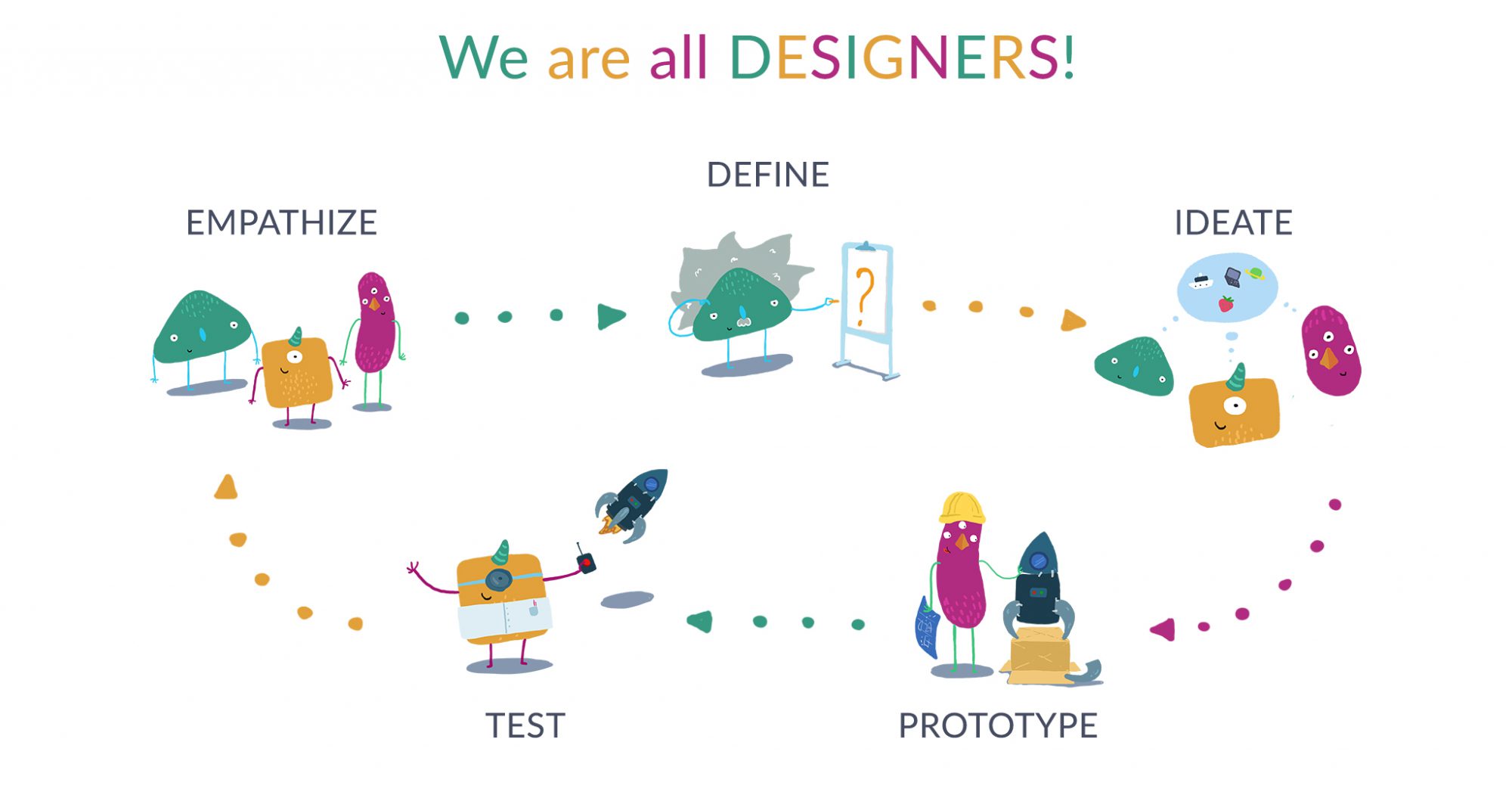
Design Thinking
It’s been just about 5 years since me, Bartosz, and Piotr formed our initial partnership and within a few months launched the first version of Explain Everything.
I have spent the past few years better understanding, experiencing, and ultimately teaching design thinking strategies to teachers, leaders, and organizations. Even though at the time of creation I did not have the depth of knowledge and experience with design thinking that I have now, I can reflect and see how we unintentionally used the design thinking methodology to create Explain Everything.
In this post I’ll share how empathy, often the first phase of any design thinking examination, took place.
I believed there was a need for teachers and learners to be able to share their thinking more easily, more dynamically, and I believed that screencasting was a way to accomplish this. I believed that the conversations and practices around measuring student learning needed to shift from summative evaluations to formative assessment I also believed that the iPad, which had recently been launched at the time, was the right device to create an interactive whiteboard app that could support screencasting.
At the time when Explain Everything was being created, school apps could generally fall under one of two categories: 1) Information Delivery 2) Skill Building.
There did not seem to be any open-ended tools that might support problem-based learning, collaborative learning, or tasks and explorations where there was not necessarily “a right answer.”
It was not possible to quantify this need, but my years working as a teacher, researcher, and school administrator gave me enough qualitative data to know it was real. We knew that schools are complex systems so our tool had to be flexible to fit into a variety of settings. We knew that we could not make the tool discipline or age specific, because people like tools whose use can be adapted to a variety of contexts.
When seeing the ways that teachers and students have used the application – without us necessarily telling them how to use it – the numbers of downloads, projects shared, and blog posts written to me is quantified validation.
After its release, a majority of the updates and enhancements made to the application were suggested by users based on their actual needs.
We are excited that a tool we have made can be used across so many disciplines, age levels, and contexts, and we hope that our evolution over the years reflects how we listen to users, understand their challenges and needs, and do our best to adapt our own habits and practices to those who enthusiastically use our products.
In the next post about design thinking and Explain Everything, I’ll write about our ideation phase – How did we come up with the user interface? What ideas did we abandon? What did we test?
Stay tuned and follow us on Facebook, Twitter, Instagram and Google+[/vc_column_text][/vc_column][/vc_row]