Use Infinite Scroll to Enhance Your Projects

Animations can really add a ‘wow factor’ to a presentation. Explain Everything has a great tool called Infinite Scrolling that makes creating animations even easier. This allows you to loop an image and make an animation that is not only eye catching, but simple to make! Add a dynamic asset to your presentations and animations!
This week’s Tuesday Tip will show you how to create an infinitely scrolling background or image.
What you’ll need
- Explain Everything
Step 1
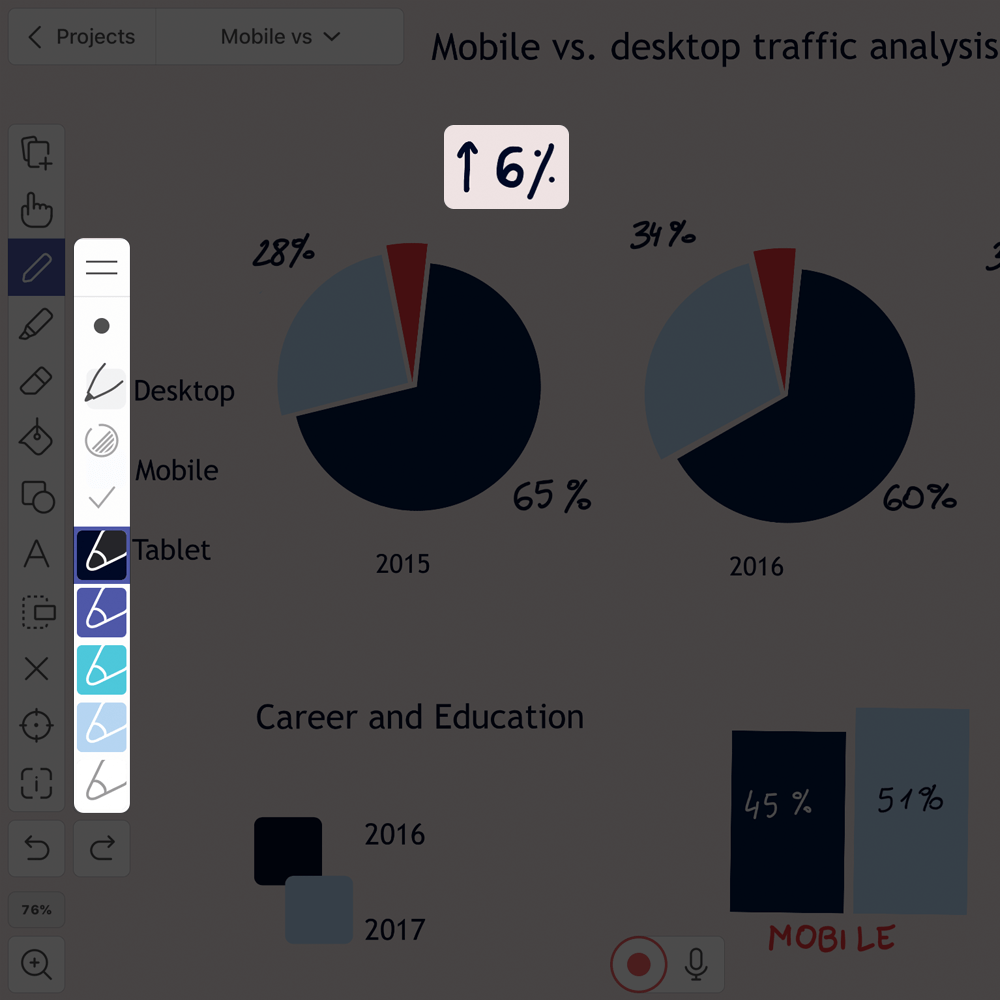
With an Explain Everything project open (blank or filled with content!), tap the Draw tool. Now, draw a simple arrow. Tap the Inspector and select the arrow you’ve just drawn.

Step 2
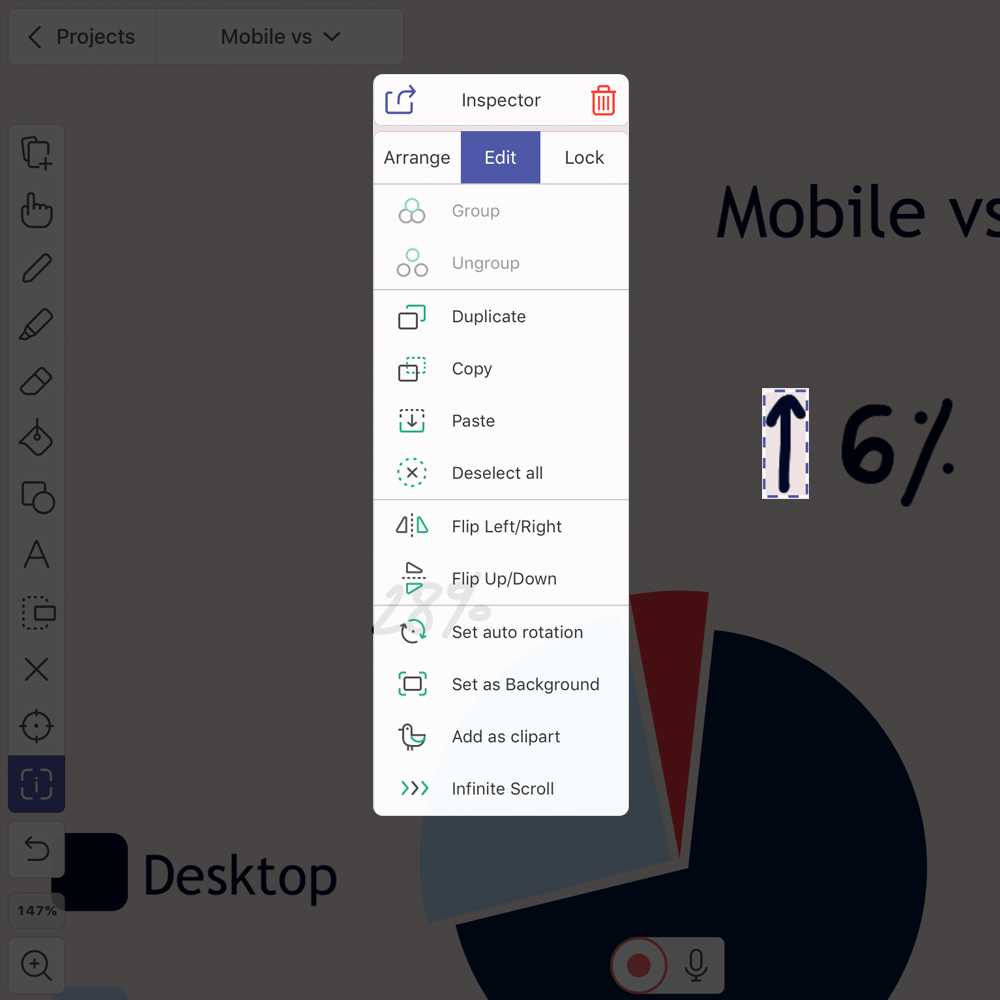
With the arrow selected with the inspector, go to the Edit tab and tap Infinite Scroll at the bottom of the menu. This will open both a vertical and horizontal on your selected arrow drawing.

Pro Tips
- If you want to create your own infinite scrolling object, simply add it to your custom clipart library and reinsert it into your project!
- Using infinite scroll is a great way to make interesting gifs!
Step 3
Swipe up on the arrow slowly to start the infinite scrolling! The arrow scroll speed can be adjusted by how fast or slow you swipe your finger.

Now you have an eye catching visual element added to your presentation!
Happy Explaining!
Do you use Explain Everything in an interesting way or would like to see something explored in depth? Contact us at connect@staging.explaineverything.com with your suggestions!