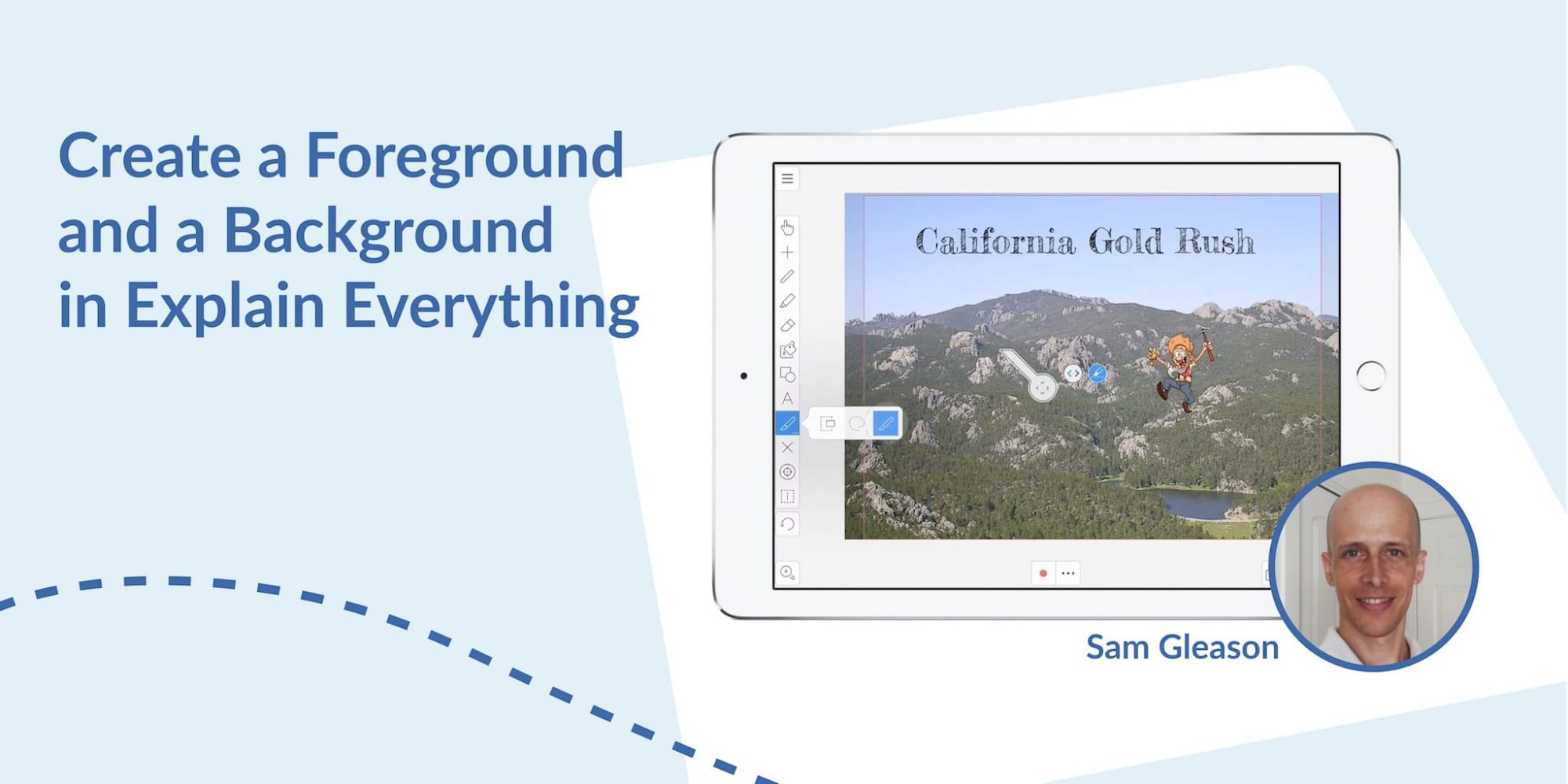
Create a Foreground and Background

How often are you giving a presentation at school or at the office and start seeing eyes wander or phones come out of pockets? Creating more dynamic and interesting content can help keep those eyes away from their phones and bring the focus back to your presentation. For the month of November Tuesday Tips will feature four videos from Explain Everything extraordinaire Sam Gleason. Sam has been using Explain Everything since 2014 and currently works full time creating tutorials for Southwestern Advantage. He’s been kind enough to demonstrate some of his great techniques to help make your projects more engaging!
This week’s Tuesday Tips will demonstrate how to create a foreground and background in a project to add depth.
What you’ll need:
- Explain Everything (of course)
- A project with an imported image and an asset
- An interest in leveling up your Explain Everything animation skills
Adding depth to your presentations and utilizing it for simple animation is an easy way to keep all eyes on you while making your point!
Happy Explaining!
Do you use Explain Everything in an interesting way or would like to see something explored in depth? Contact us at connect@explaineverything.com with your suggestions!
Transcription:
In this tutorial I will teach you to add depth by creating a foreground and a background using the duplicate tool.
I’m going to start by zooming out, so I can see the whole stage. There. Now it’s easier for me to work on my project. I’m going to use the exacto knife tool and I’m going to cut out the part of the mountain that I want the miner to jump over. So here I go, I’m cutting out the part of the picture I want the gold miner to jump over. And what this tool does is actually cuts it out and duplicates it, so I have two parts now. I’m going to stick the cut out part on top of the original picture and then reset my stage. Now, the miner can now go behind part of the picture, so I’ve kind of made the picture 3D.
Next, I’m going to create a rectangle and group it to the miner. Now when I move the rectangle, the miner moves. This makes it easier for me to make the miner come jumping over the mountain. It’s too hard for me to move the miner by himself, but it’s easy for me to do this. Now, I’m going to record the motion of him jumping up and over. Now, it didn’t look like he went over the mountain did it? That’s because the miner is still behind the mountain and I have to bring him forward.
So what I’m going to do first is delete the rectangle because I don’t need that anymore and I’m going to move the timeline forward, and watch, you can see the miner is still behind the mountain, right? I have to go to the arrange tab and bring the miner forward. Bring him to the front. There. Now, he’s going to go all the way over the mountain. Let’s see how that effect looks if I rewind it and play it from the beginning. Nice! A+ right there!